WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Goodies Drop Down Menu
Html Goodies Drop Down Menu Dynamic Dropdown Menu
Dynamic Dropdown Menu Build A Dhtml Menu Like Moss
Build A Dhtml Menu Like Moss Html Horizontal Drop Down Menu Generator
Html Horizontal Drop Down Menu Generator Nice Css Menu Horizontal
Nice Css Menu Horizontal Flash Collapsible Menu Tutorial
Flash Collapsible Menu Tutorial Http Dropdownhtmlmenu Com
Http Dropdownhtmlmenu Com Html Flyout Menus
Html Flyout Menus Sliding Menu Using Javascript
Sliding Menu Using Javascript Submenu Bar Css Template
Submenu Bar Css Template Html Drop Down Menu Horizontal
Html Drop Down Menu Horizontal List Menu Html State
List Menu Html State Drop Down Menu Html Ready
Drop Down Menu Html Ready Javascript Scroll Menu
Javascript Scroll Menu Animated Collapse Menu
Animated Collapse Menu Bash Create Menus
Bash Create Menus
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Adjust appearance of the menu.
JQUERY COLLAPSIBLE MENU

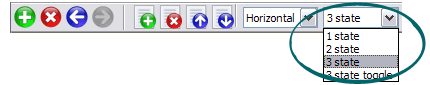
You'll see that there are 5 buttons now in the work area.


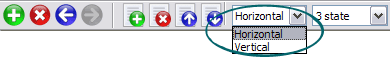
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Seamless Integration Css And Hover
Instant preview Dhtml Drop Down List Javascript
Css Tree Folder Dhtml Jquery Collapsible Menu Adjusting menu appearance
RELATED
Vertical Collapsible Menu using jQuery Vertical Collapsible Menu using jQuery. Click on a section title to open or close it General "my" Intranet; Help; Corporate; Business; Contacts; News; Corporate
Collapsible Panels | Free Accordion Panels | Expand / Collapse Collapsible Drag and Drop Panels Using jQuery jExpand is ultra lightweight jQuery plugin MENU
Simple JQuery Accordion menu - Redux - The Net is Dead Collapsible accordion. Want the accordion functionality but the ability to fully Ok, Ive got a question for you now this is a great alternative to jQuery UI menu
jCargoo - A Moroccan Geek for a Fresh Web: 7 Vertical Menus With Menu E is using the jQuery Easing Plugin (file jquery.easing.1.3.js) with ' easeOutBounce ' easing type to make every menu tab to vertically bounce.
Expand-collapse toggle panel (div) using jquery | jquery toggle http://roshanbh.com.np/2008/06/accordion-menu-using-jquery.html How to make collapsible accordion using jquery and css; JQuery - Expand/Collapse and
JQuery: Collapsible menu v2 � TomK32 Thomas R. Koll schreibt �ber's Leben, Musik, Computer, Literatur, Politik, Feminismus und Satire.
Transform ordinary Sitemap into a Wonderful jQuery powered Multi Transform ordinary Sitemap into a Wonderful jQuery powered Multi level vertical collapsible menu add our own extra bits to it to render it as a menu and use jQuery
A Simple Drop-Down Menu Using Jquery | BloggerStop.Net - Blogger The last two drop down menu tutorials on this blog use background images in the menu-tabs, and hence it is not so easy to customize them for your blogs.
Vertical Collapsible Menu using jQuery Vertical Collapsible Menu using jQuery. Click on a section title to open or close it General "my" Intranet; Help; Corporate; Business; Contacts; News; Corporate
Simple JQuery Accordion menu - Redux - The Net is Dead Collapsible accordion. Want the accordion functionality but the ability to fully Ok, Ive got a question for you now this is a great alternative to jQuery UI menu
Collapsible box with jQuery | stainlessvision Main Menu Collapsible box with jQuery it does is get the container specified as a jQuery
Plugins | jQuery Plugins jQuery Menu Features. Full cross-browser compatibility; Fully accessible even when Persistence can be enabled on each collapsible content individually that will
dalehay.com - Tag: menu Collapsible Menu with jQuery 7th Mar 2010 05:44am. To begin with we need to make a menu, which I've just done a quick temporary 5 items in mine using the HTML lists tags.
jQuery UI - Accordion Demos & Documentation jQuery(document).ready(function(){ $('.accordion .head').click(function for the active element. Set to false to display none at start. Needs collapsible: true.
Blogvaria � jQuery Menu Example Is it possible to make wordpress plugin to automaticly make sidebar menu collapsible I like you jquery menu its simple and perfect. How do you for example, when the
jQuery UI Selectmenu: An ARIA-Accessible Plugin for Styling a jQuery UI Widget-factory-driven Built using the I have some collapsible panels that are nested within some //document click closes menu jQuery(document) .mousedown
jQuery UI - Accordion Demos & Documentation jQuery(document).ready(function(){ $('.accordion .head').click(function for the active element. Set to false to display none at start. Needs collapsible: true.
Jquery collapsible-menu problem - Dev Shed Jquery collapsible-menu problem- JavaScript Development. Visit Dev Shed to discuss Jquery collapsible-menu problem
20 Most interesting jQuery Plugins - February 2009 | AjaxLine This collapsible breadcrumb was developed to deal with deeply nested, verbosely named I use jQuery in just about every project so it is good to know of all the
Collapsible Menus | Vision Master Designs Posts Tagged Collapsible Menus Tutorial : AJAX interface/menu using jQuery/PHP ; Downgrading your iPhone 2.0+ to 1.1
Building Collapsible Panel Control using jQuery in ASP.Net Page Building Collapsible Panel Control using jQuery in ASP.Net Page,It is a technique where we can provide background-image: url(images/bg-menu-main.png);
Plugins | jQuery Plugins Menus; Navigation; Tables; User Interface; Utilities; Widgets Check out the jQuery Wiki page. Are you a plugin developer Individually toggle various attributes of each collapsible
Collapsible box with jQuery | stainlessvision Main Menu Collapsible box with jQuery it does is get the container specified as a jQuery
jQuery Tutorials for Designers jQuery Tutorials for Designers. This article contains 10 When the menu link is mouseovered, it will find the from the previous examples and create a serie of collapsible
jQuery Tutorials for Designers jQuery Tutorials for Designers. This article contains 10 When the menu link is mouseovered, it will find the from the previous examples and create a serie of collapsible
JQuery: Collapsible menu v2 � TomK32 Thomas R. Koll schreibt �ber's Leben, Musik, Computer, Literatur, Politik, Feminismus und Satire.
Jquery Menu : Multiple Drop Menu jQuery penis berbulu, magento jquery navigation, collapsible menu jquery, add animation to nav bar iweb, access drop down menu, css dock menu scroll, expanding accordion modx,
Collapsible box with jQuery | stainlessvision Main Menu Collapsible box with jQuery it does is get the container specified as a jQuery
Collapsible Panel | jQuery | ilovecolors Panel Collapsible Panel | jQuery | ilovecolors een uitgebreide [ ] gas June 23rd, 2010. Realy nice, thanks for the tip. For my purposes I would like to have the menu float
50 Amazing Jquery Examples- Part1 - Noupe Design Blog Y el otro es jquery-links, que sirve para a�adir los iconos seg�n su extensi�n, y encuentro el que necesito, y lo he visto por ahi es una especie de tabla con menu
MENU SAMPLES
Common Style 4 - Html ButtonTabs Style 6 - Buttons Design
Animated Trees Tabs Style 5 - Web Page Buttons
Vista Style 9 - Toolbar Buttons
Vista Style 6 - Buttons Graphics
Vista Style 4 - 3d Buttons
Vista Style 7 - Homepage Buttons
Expand And Collapse Vertical Menu
Vista Style 8 - Menu Buttons
HOW TO's
Cross Browser Context Menu Javascript Codeproject
Simple Html Menu
Javascript Slide Menu Like Youtube
Java Script Code Dropdown Menu
Collapsible Menu Frontpage
Drop Down Menus Html
Menu And Submenu In Javascript
Create Submenu Using Javascript Css
Menu In Html With Javascript
Drop Down Navigation Menu Html Code

















